概要
Docker上に構築したNode.jsのコードをVSCode上で、デバッグできるようになる手順を記載します。
サンプルとして、httpモジュールで簡易サーバーを構築してデバッグします。
Node.jsのサイトを参考にしていますが、標準モジュールのみで動かしたかったので、npmは省いています。
開発環境 (2022/6/12時点)
- Windows 11
- Docker Desktop
- Node.js バージョン 12
- Visual Studio Code(VSCode)
- Japanese Language Pack for Visual Studio Code
- Remote – Containers
作業手順
作業フォルダの作成
コマンドプロンプト上から、フォルダを作成して、VSCodeを開きます。
作成して開けばいいので、エクスプローラーから開いて、VSCodeでフォルダを開くでも大丈夫です。
mkdir docker_nodejs
code .
簡易サーバの処理を作成
「server.js」を作成して以下のコードを記載します。
ポート番号は、8080で、「Hello World」を出力します。
const http = require('http');
const hostname = '0.0.0.0';
const port = 8080;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
}).listen(port, hostname);
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});Dockerfileを作成の作成
FROM node:12
# アプリケーションディレクトリを作成する
WORKDIR /usr/src/app
# アプリケーションのソースをバンドルする
COPY . .
EXPOSE 8080
CMD [ "node", "server.js" ]コンテナのデバッグ環境の構築
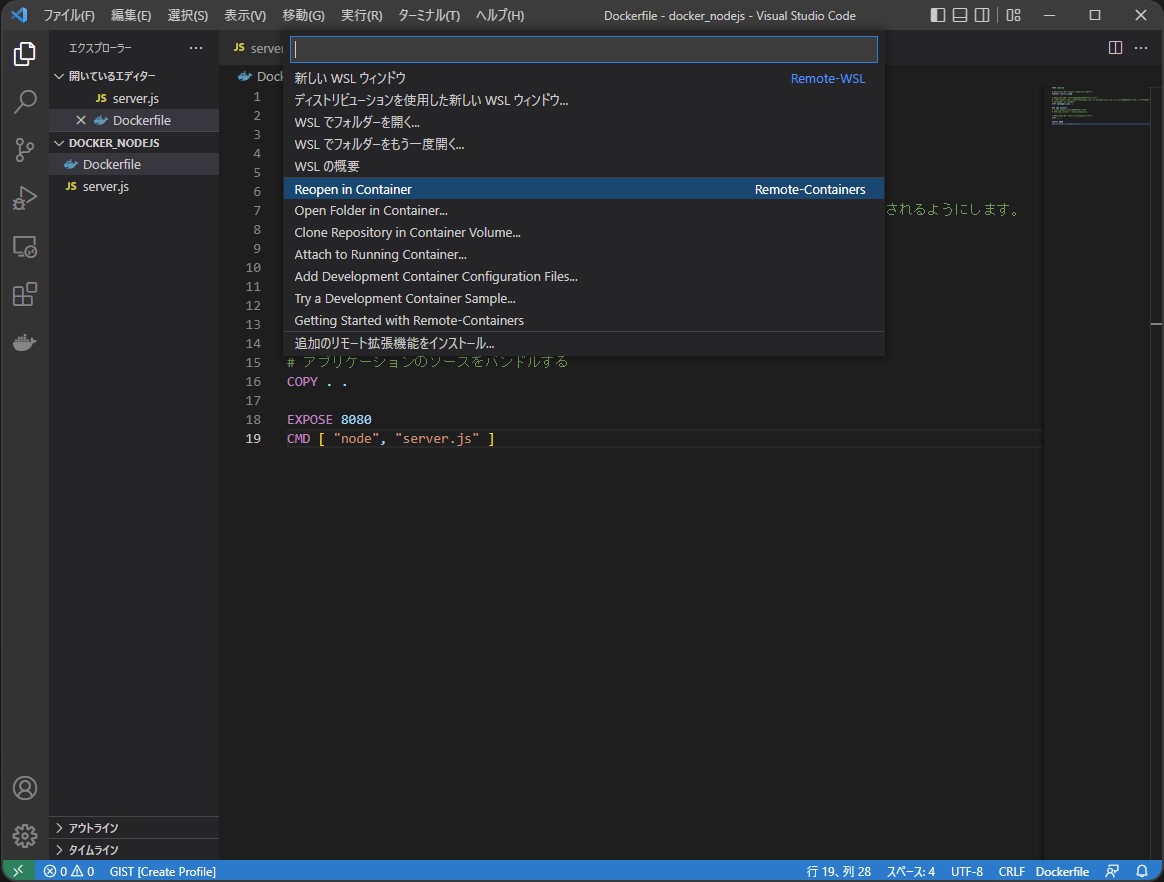
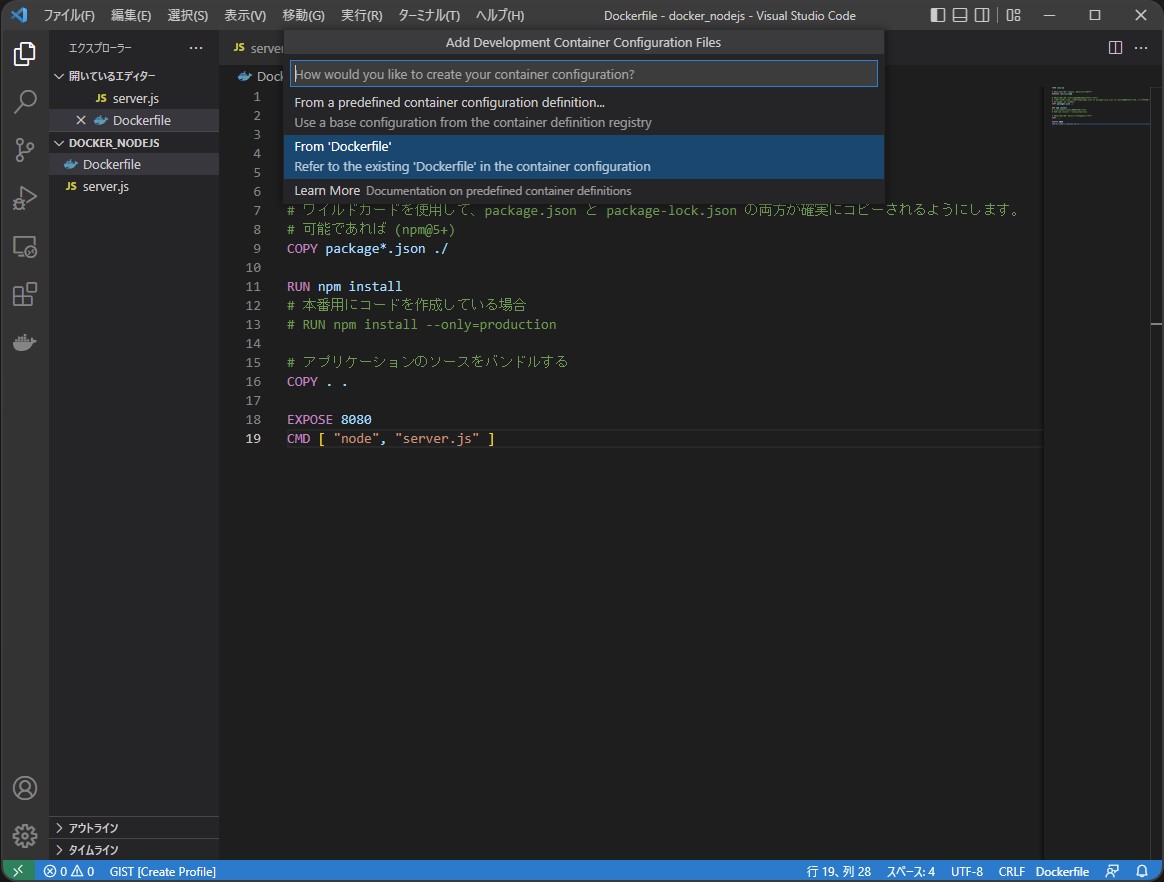
VSCode上で、F1を入力して、「Reopen in Container」を選択後に、「From Dockerfile」を選びます。


左下の緑「><」部分が、「Dev Container Existing Dockerfile」になるはずです。
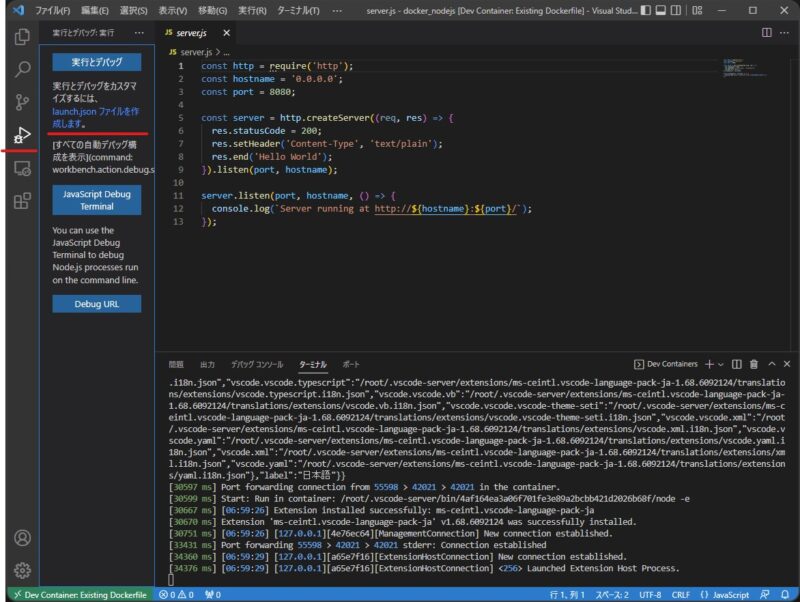
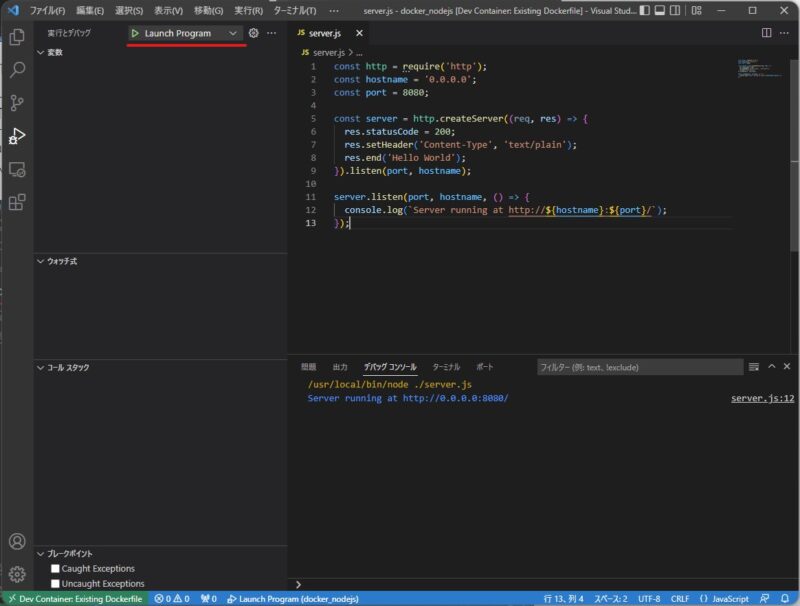
デバッグ実行
launch.jsonを作成します。リンクをクリックすると、テンプレートの候補がリストで出るので、「Node.js」をします。

「launch.json」を作成すると、デバッグが可能になります。適当な箇所にブレイクポイント(server.jsの行番号あたりをクリック)を置いて、実行してください。

参考
https://nodejs.org/ja/docs/guides/nodejs-docker-webapp/



コメント