概要
Bootstrap5では、jQueryが除外されました。一応使用可能ですが、せっかくなので、容量も少なくなるし、素のJavaScriptのみで、フラッシュメッセージをつくってみました。
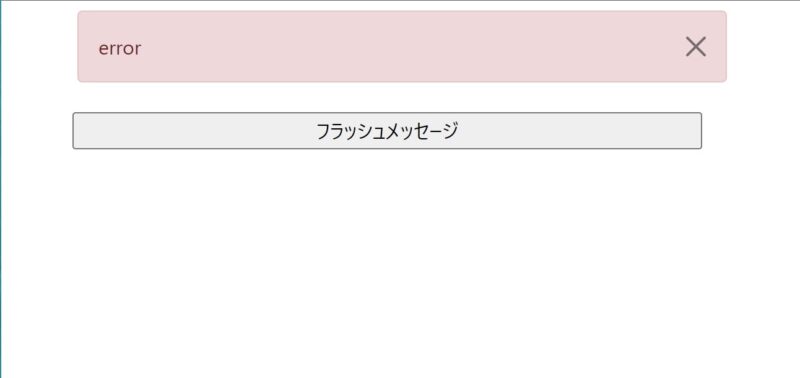
もう少し改良は可能ですが、アラート表示をするフラッシュメッセージのコードです。
ボタンを押したら、上部にフラッシュメッセージが表示されます。

コード
大事なのは、「function createFlashMessage(parentElement, message)」の部分で、指定された親の要素に対して、「insertAdjacentHTML」によって、子要素としてフラッシュメッセージのHTMLを挿入します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Flash Message</title>
</head>
<body>
<div class="container">
<dif class="row p-2" id="flashMessagePanel" />
<div class="row p-2">
<input type="button" value="フラッシュメッセージ" onclick="javascript:show()">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<script>
var flashMessageId = "flashmessage";
var messageId = "messageid";
function show() {
showFlashMessage("error")
}
function hasFlashMessage() {
var ret = document.getElementById(flashMessageId)
if (ret == null) {
return false;
} else {
return true;
}
}
function createFlashMessage(parentElement, message) {
var strFlashMessageElement = `
<div class="alert alert-danger alert-dismissible fade show" id="flashmessage">
<span id="${messageId}">${message}</span>
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
`
parentElement.insertAdjacentHTML('afterbegin', strFlashMessageElement);
}
function getFlashMessage() {
return document.getElementById(flashMessageId)
}
function showFlashMessage(message) {
if (hasFlashMessage()) {
setMessage(message)
} else {
var parentElement = document.getElementById('flashMessagePanel')
createFlashMessage(parentElement, message)
}
}
function setMessage(message) {
var messageElement = document.getElementById(messageId)
messageElement.textContent = message
}
</script>
</body>
</html>Bootstrapのマニュアルを見て、×ボタンを実装していますが、×ボタンを押すと要素自体が消えるみたいで、消したら毎回作成が必要なようです。ただここでは、表示しているなら、メッセージの上書きをします。
メッセージを消したくなければ、上書きするのではなく、「insertAdjacentHTML」の部分を毎回読んであげれば大丈夫です。




コメント